Error monitoring for today’s developer.
Error and exception monitoring built for modern web apps. Get started in seconds.


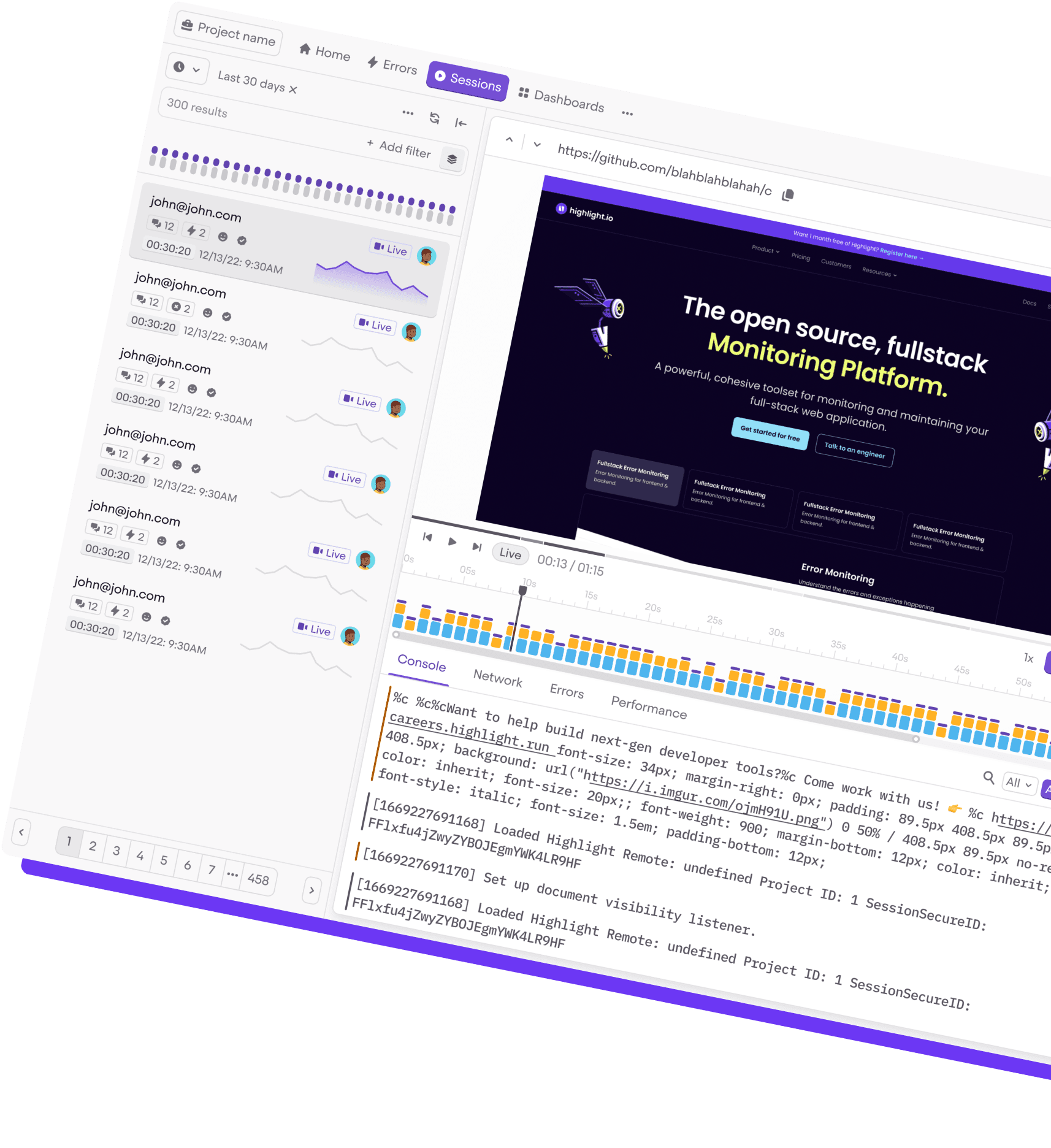
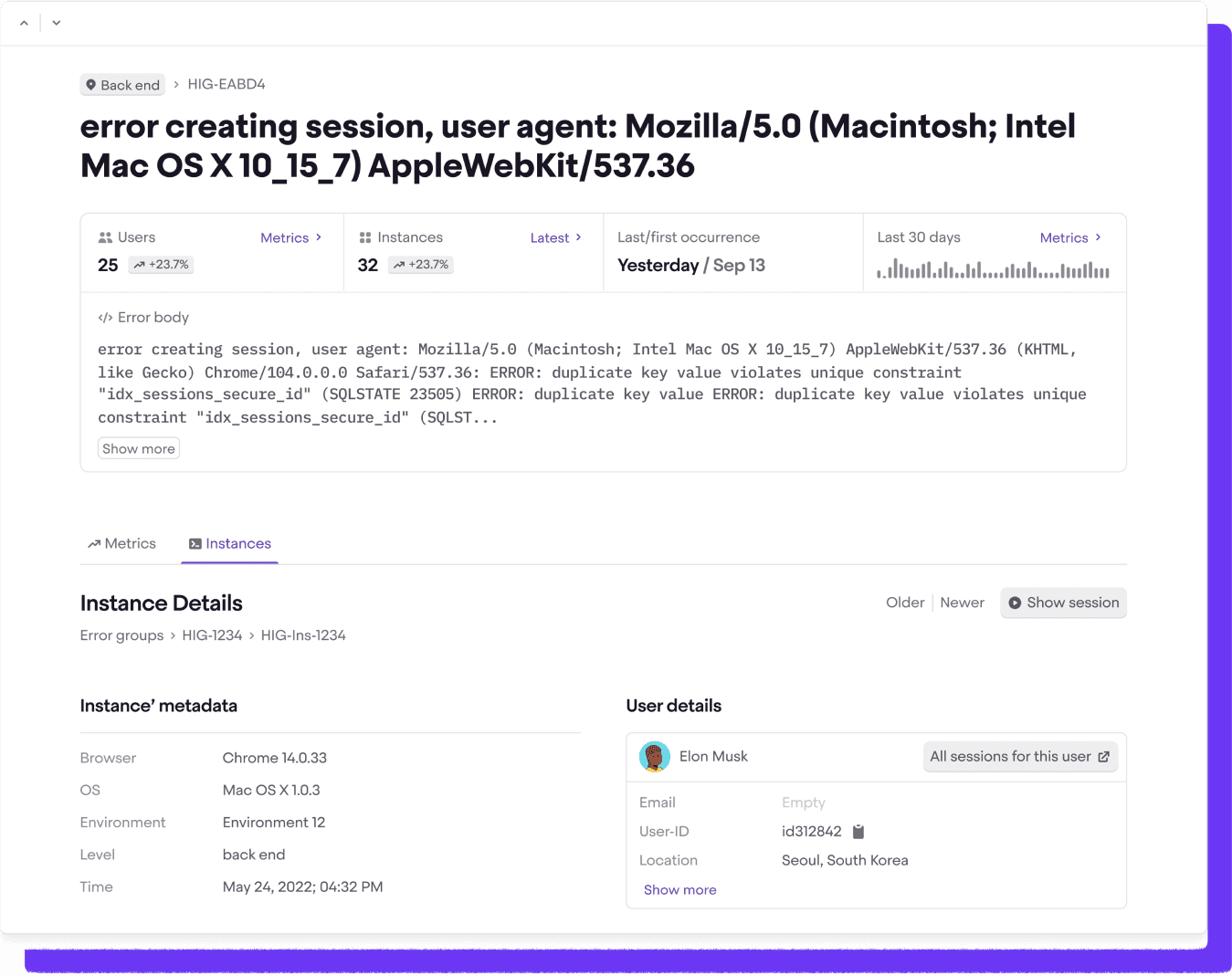
Uncover the issues user's face.
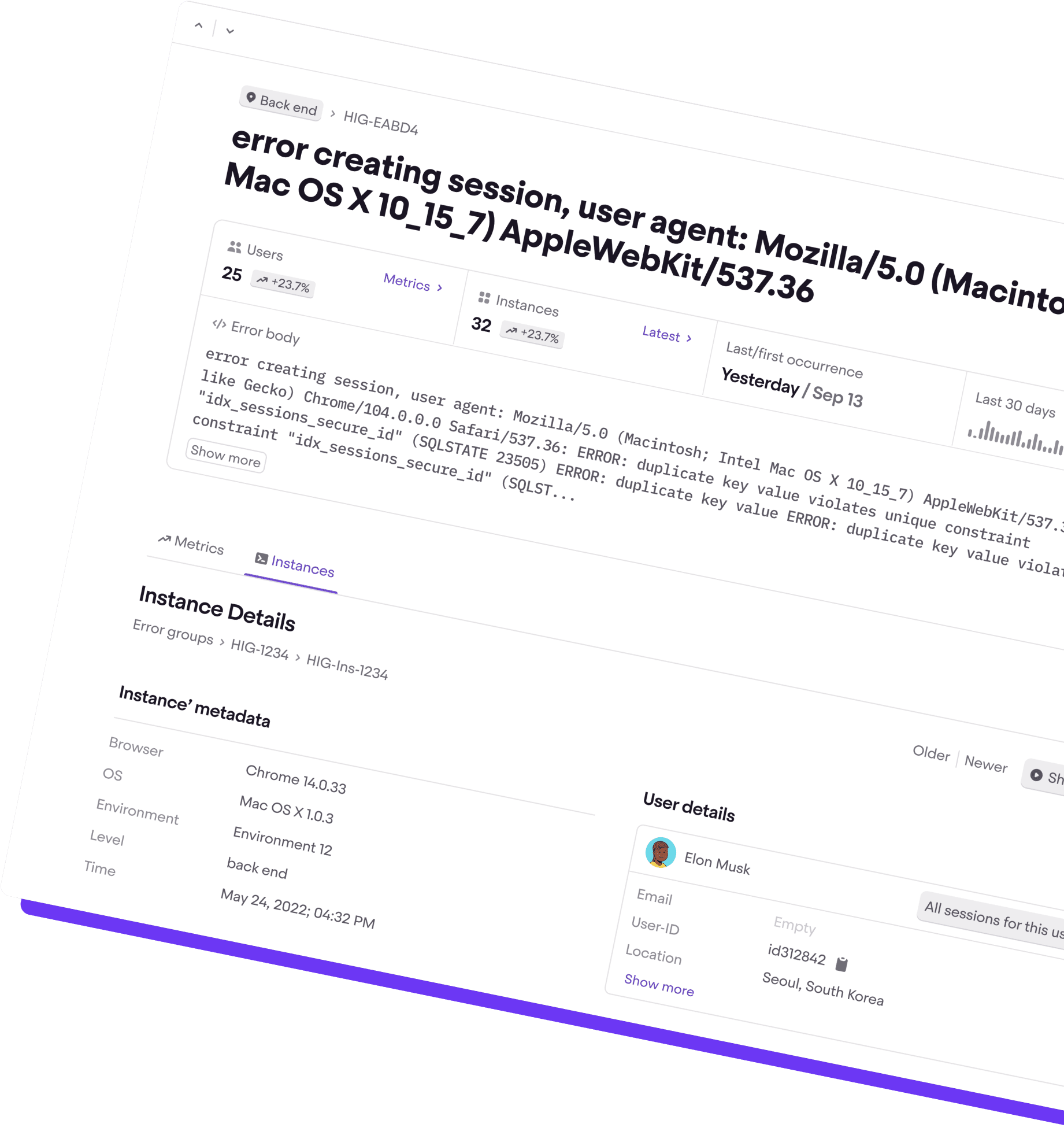
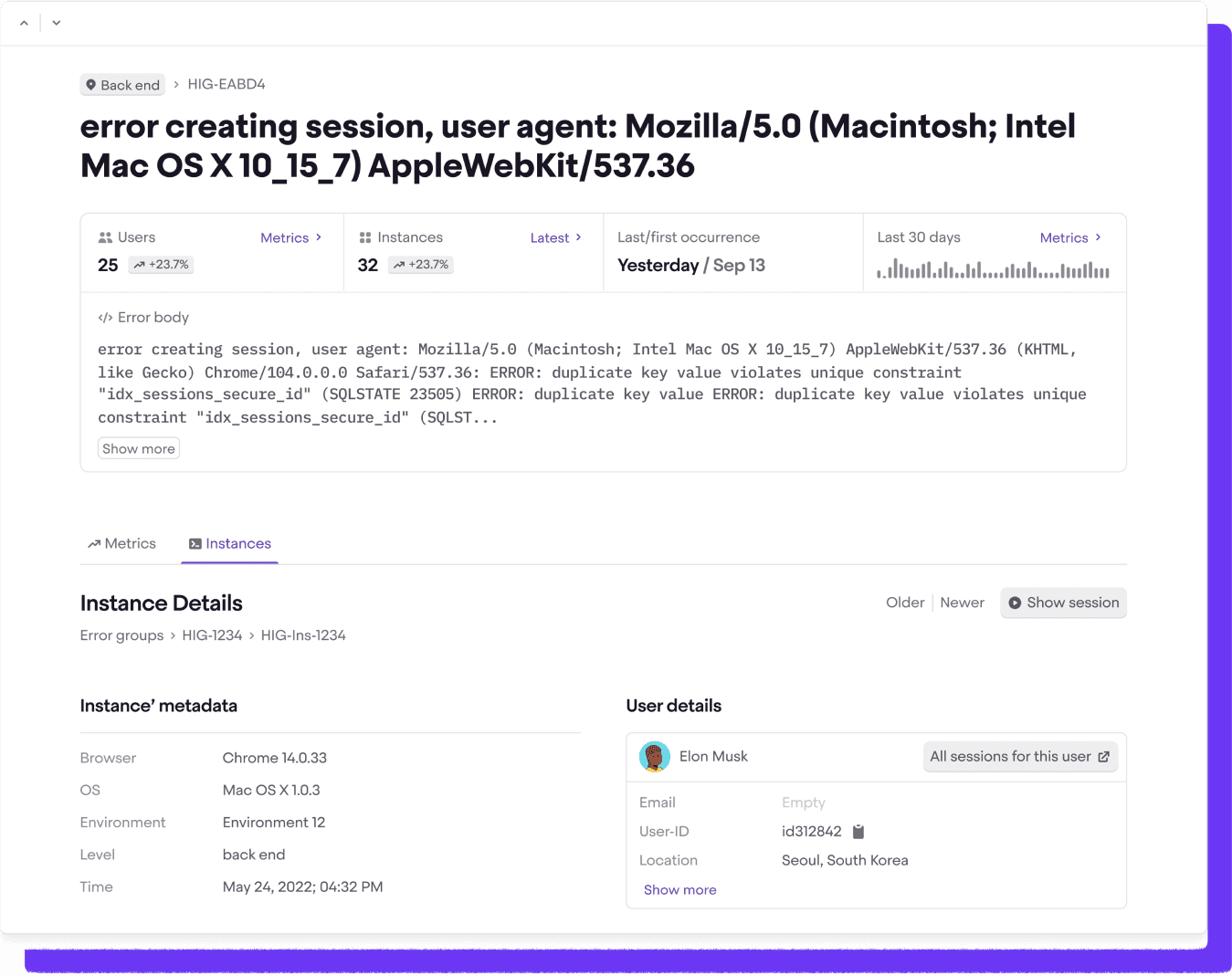
Reproduce hard-to-crack bugs with error monitoring across your stack.

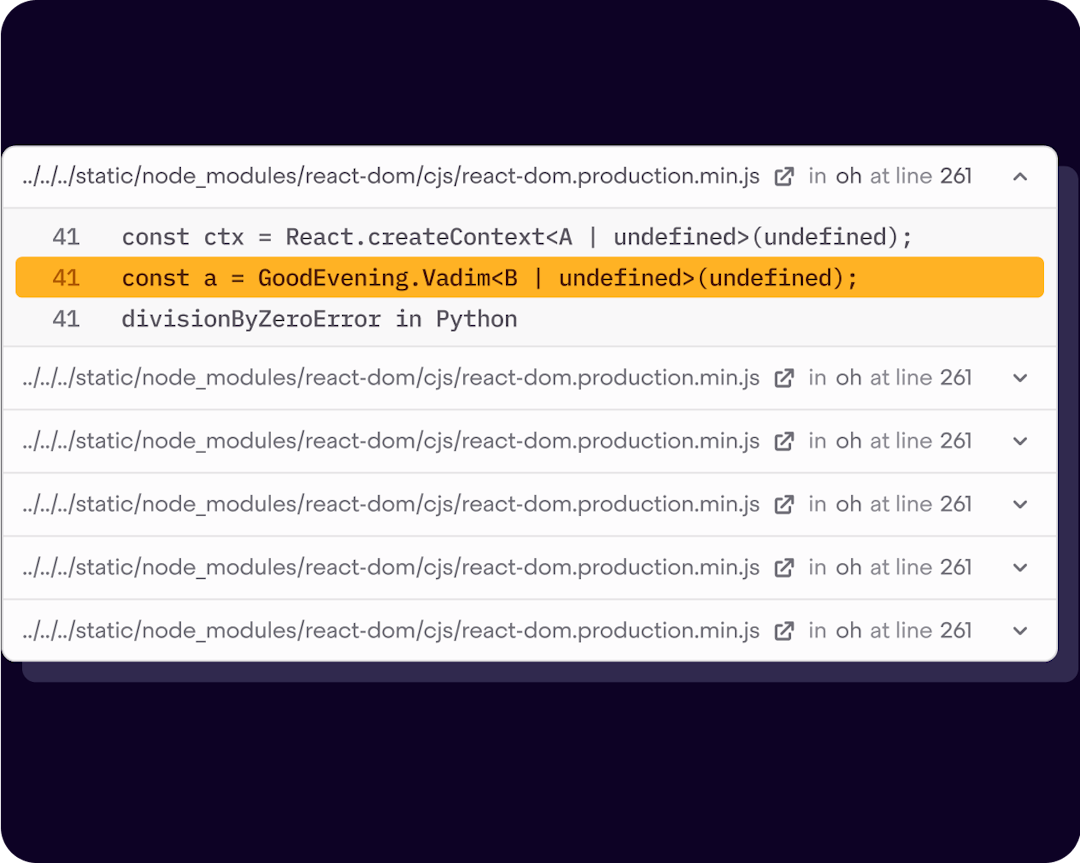
Instant Stacktrace Enhancements.
Enhanced stacktraces from your client and server-side errors, with optional uploading in CI.

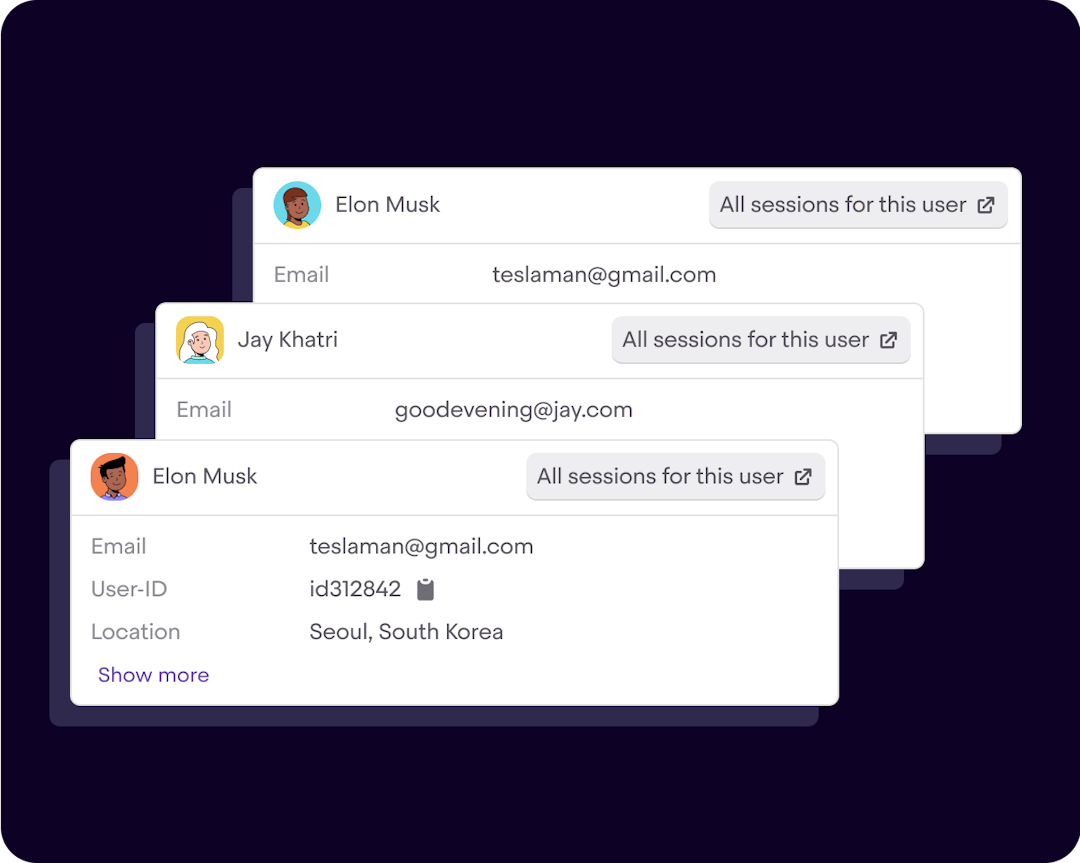
User context from the get-go.
Understand the actual users affected by a given error. Keep your customers happy.

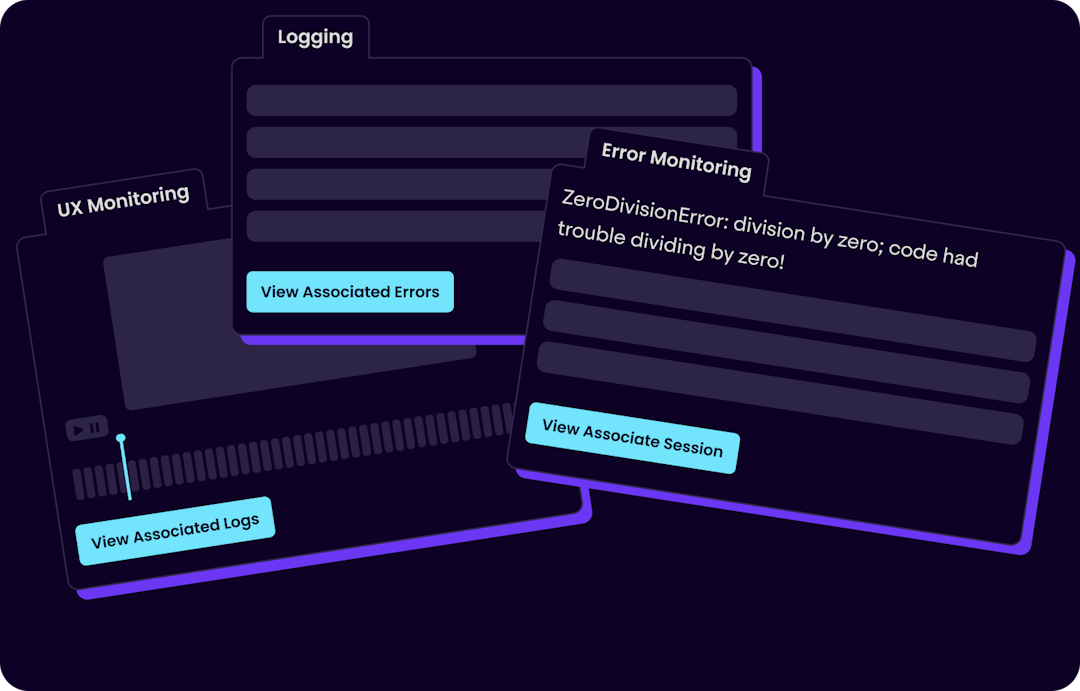
From a “click” to a server-side error.
Visualize a complete, cohesive view of your entire stack. All the way from a user clicking a button to a server-side error.

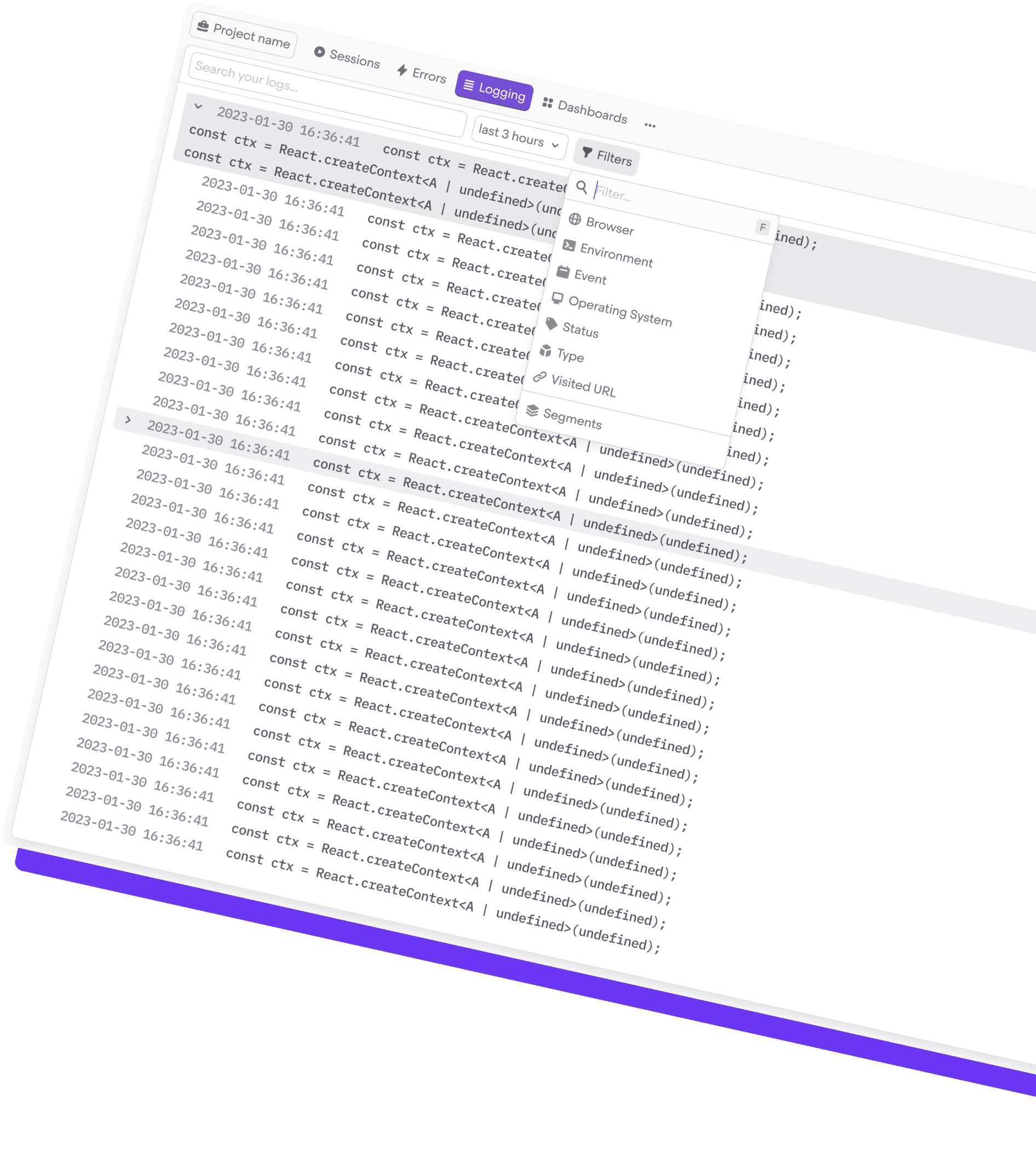
Support for all the modern frameworks.
Whether it’s React, Angular, or even vanilla JS, we got you covered. Get started with just a few lines of code.
import { H } from '@highlight-run/node'
H.init({projectID: '<YOUR_PROJECT_ID>'})
const onError = (request, error) => {
const parsed = H.parseHeaders(request.headers)
H.consumeError(error, parsed.secureSessionId, parsed.requestId)
}
A few lines of code. That’s it.
Turn on Session Replay in seconds and instantly get the visibility you need.
Master OpenTelemetry with our Free Comprehensive Course
From fundamentals to advanced implementations, learn how OpenTelemetry can transform your engineering team's observability practices. Ideal for engineering leaders and developers building production-ready monitoring solutions.
Our customers
Highlight powers forward-thinking companies. More about our customers →Don't take our word. Read our customer review section →
Try Highlight Today