Highlight's session replay feature now supports recording WebSocket events. In the past, when viewing a session, you were able to view the network requests and their responses in the Developer Tools. However, any communications using WebSockets were missing from the recording. Starting in version 7.3.0, Highlight will now record your WebSocket events and display them to help you debug what may be happening behind the scenes. In this blog post, I'll share some of the decisions we made in supporting WebSocket recording and how you can start using it.

Frontend UI/UX
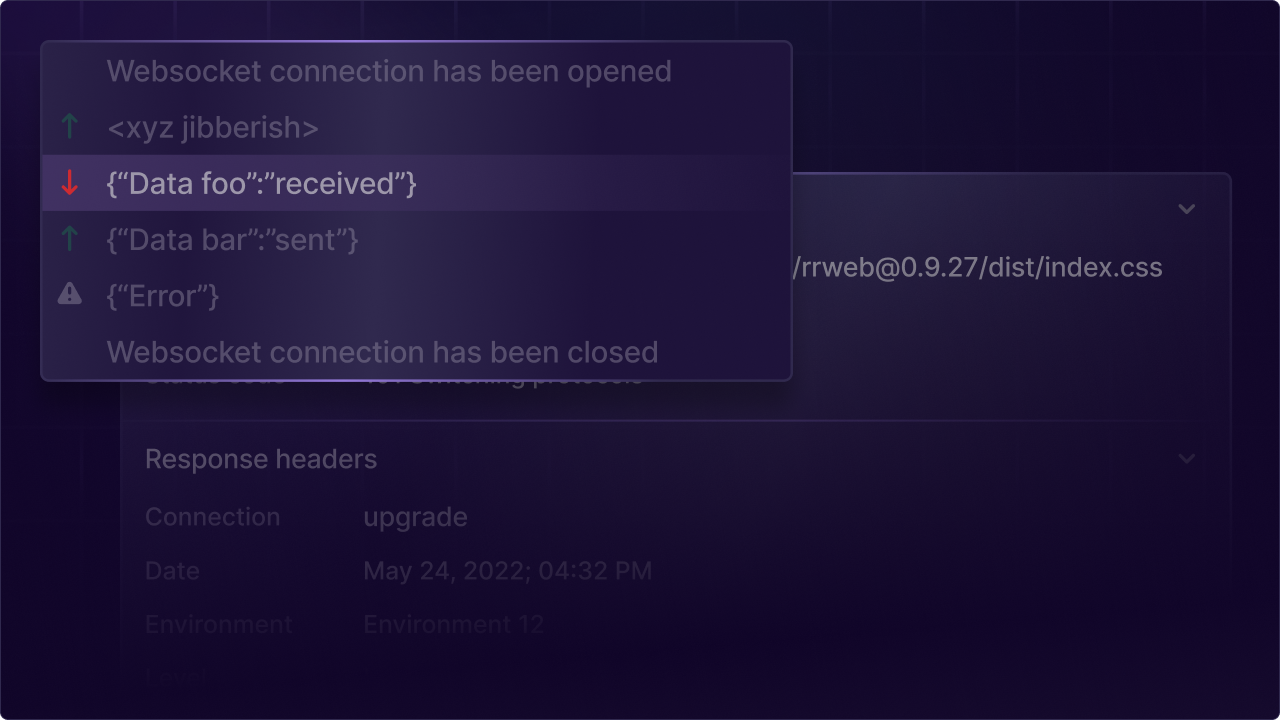
We were between two options for how to display WebSocket messages to our users:
- 1. Display messages intertwined with other network request
- 2. Pull out the messages to their own panel
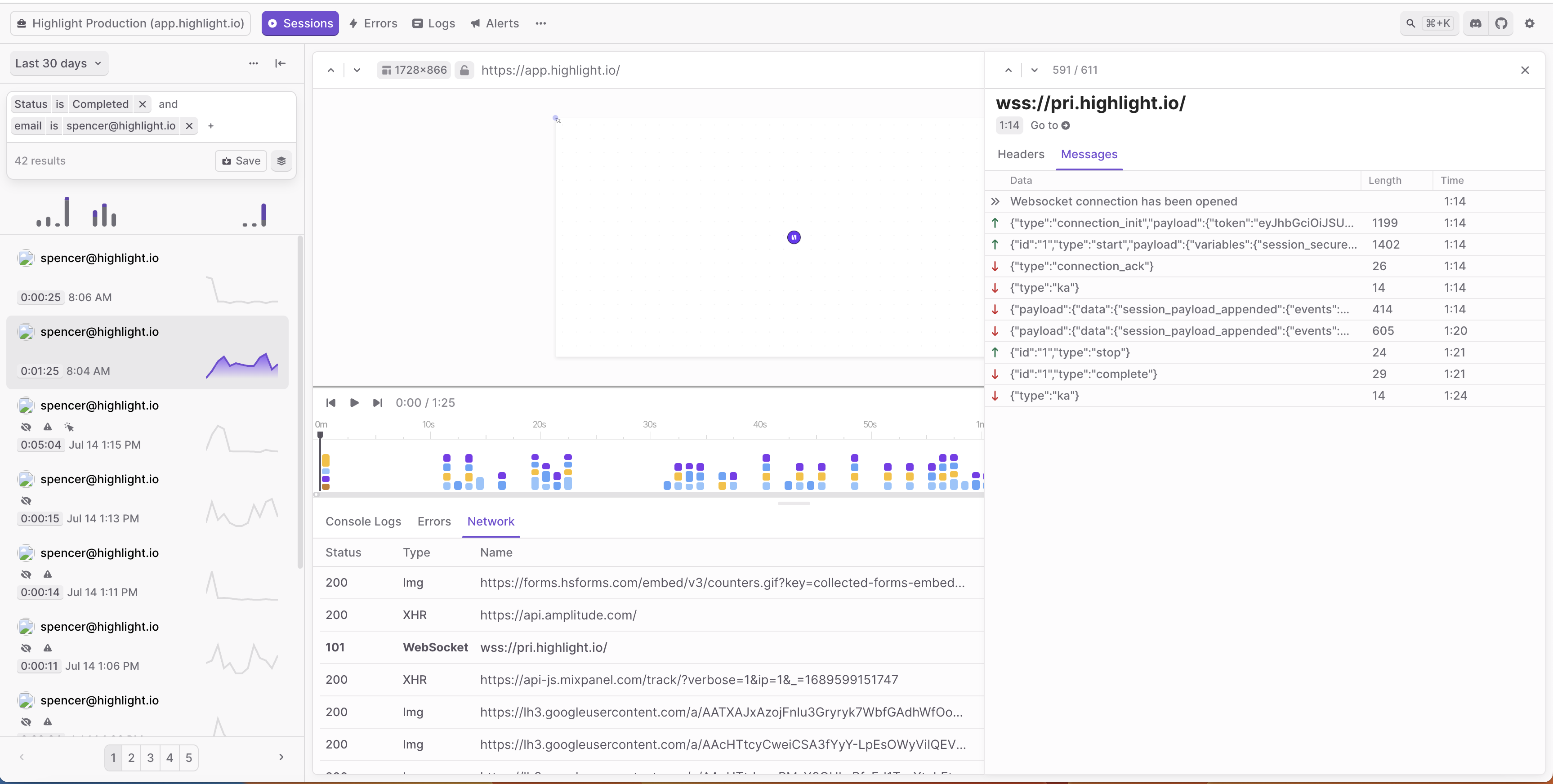
The first option would allow us to better see the relationship between WebSocket messages and other HTTP requests, as they would be in the same table by chronological order. However, the big concern with that approach was that the WebSocket messages would inundate the table, making it hard to decipher which messages were important. As a result, we decided to put the WebSocket's open connection request in the request table with the other HTTP requests, and keep the individual messages related to a WebSocket pulled out into their own chronological table. While the messages are not intertwined, they will still include a timestamp that can be used to related to the other requests.

Backend infrastructure
In order to record WebSocket events, the window's WebSocket object was monkeypatched when Highlight gets initialized. Event listeners were added to the WebSocket's open, close, error, and message events to record the necessary information to Highlight. In addition, we added a proxy to the WebSocket's send method in order to record when the client sends a message to the WebSocket source.
The WebSocket events are uploaded to S3 storage, but are kept in different files. The open and close events are stored with the HTTP resources, in order to more easily display them in the Network tab in the correct chronological order. The open event is used to determine the WebSocket's placement, while the close event is used to determine the latency and waterfall fields. Its important to note that the latency represents the time the WebSocket was opened, and not the roundtrip time for a request.
The send, received, and error events are stored in a different S3 file. Therefore, at query time, this file is requested when the user clicks on a specific WebSocket request to avoid loading in unecessary data to the client. It also helps performance since these events do not need to be plucked from a larger list of network resources, but have they own array of relevent events to display.
Getting started
Ready to get started with WebSockets? The good news is it is very simple - starting in Highlight version 7.3.0, apps that have set networkRecording.recordHeadersAndBody to true will start recording WebSocket traffic as well. If you want to disable recording WebSocket events, then you can set networkRecording.disableWebSocketEventRecordings to true, which will not affect the recordings of your other network requests. More information can be found in the docs: Recording WebSocket Events.
Thanks for reading and stay tuned to everything we're announcing as part of launch week!
Other articles you may like
Nov 13, 2025 • 11 min. read